
Website content – A FREE step by step guide to help you get your content together
The website content you create and craft is key to your website’s ultimate success. I cannot emphasise this enough. A website without content is of no value to anyone. What is the main purpose of a website? It is to communicate. You may want to communicate what your brand is all about, or communicate what products you sell or perhaps even communicate why you are the best in your industry. To communicate you need a combination of words and visual which make up the content of your website. Let us break down website content into these two sections. This guide should help you tackle the task of putting together your website content.
1. The Words
Website content is a very tricky business. The format is nothing similar to the way you write an essay or assignment. It does not function like a linear story with an introduction, body and conclusion. Website content is often consumed in a haphazard fashion, dependant on a user’s needs rather than your ideas for how they should navigate through all you have written. Just because you put your about us page tab next to the home page tab doesn’t mean that a user will read that page second. Actually, you cannot even guarantee the home page will be the first page a user visits.
Step 1: Determine a specific goal/s for your website content
Finding a goal (or perhaps two if you really feel you need another) will help you refine your website content and keep your content clear and concise. Write the goal/s down in large letters where you can see it and remind yourself to stick to it.
An example goal: Request a quote on one of our 2 services
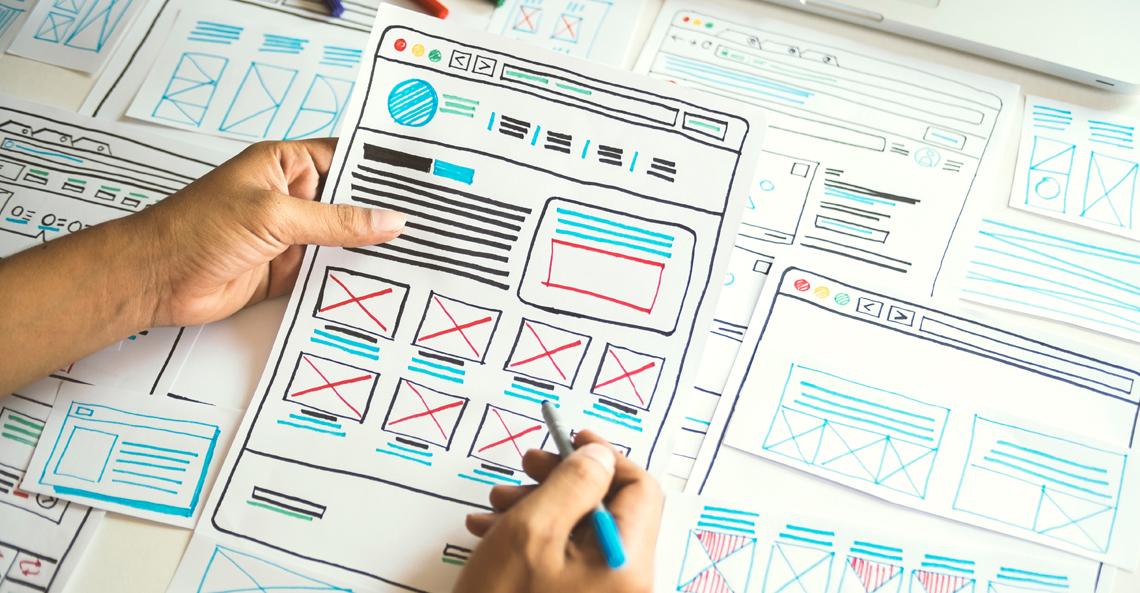
Step 2: Draw up a site map and map out some user journeys your users may take to reach your goal
Get out a large piece of paper and write up the various page titles you imagine your website having. You then want to consider how a user would navigate through the different pages of your website and what action you want them to take along the way. All this with the ultimate goal in mind.
Example page titles: Home, About us, Services overview, Service 1 and 2, blog, contact us. A simple business website with 7 pages. These pages will appear in the main menu navigation.
Use coloured arrows to indicate how you would want a user to “flow” through the content on your homepage. Your first colour arrows might be blue and would follow the menu structure as above. Your second colour would indicate a user who landed on service 1 for example and never navigated further than that. You can map multiple paths you think users may take. Until you have some actual data, these are just educated guesses but they are important as part of the broader website content plan.
Step 3: Plan what each page needs to communicate. Remember it could be the first or last or only page of your website content your user reads
Start with a broad idea of what the page needs to say and then refine the words and way you use those words later. This is not an essay, it is however a story. In telling your story, you shouldn’t be writing multiple long paragraphs of 12 point Times New Roman chunks of text. Make your story creative in both the words and in the way the words are visually represented on the page. Include headings of various sizes, stand out quotes to draw attention to key elements, key phrases, bulleted lists. For a busy distracted user who may only read one sentence on your page, make sure it counts. Once you have a users attention, you can flesh out some of the more technical information for those that really want the details.
In between all of this, you want to add some links. These could be to relevant blog articles you have written giving more details or to your about us page explaining your methodology. Make it easy for your users to find more information should they want it.
While you are fleshing out the content for the page, refer back to your goal and the user journeys you have mapped out to make sure you are giving users the right information. You don’t want to be repetitive nor do you want to assume a user knows what you are talking about. You also want to make extra sure that your user is quickly and easily able to complete the goal you have in mind.
In our example, including a “get a quote” button or even a form on the page will be vital. This link could also be included in the body copy to make sure no one misses it.
Step 4: Drill down to the details of your website content
Consider your SEO. Ensure your keywords are included naturally across all areas of your website content. Don’t forget that things like headings, buttons and even forms. They are also text which form part of the website content Google is looking at for SEO. Did you miss our article on SEO-friendly marketing strategy tips for startups?
Look at your writing style. If you are going for business formal text or casual slang, make sure you keep your website content consistent with your brand so you don’t confuse your users.
Develop consistent rules you can apply. Choose a case (lowercase, Sentence case, UPPERCASE or Title Case) to use for each type of content on your website like headings, buttons, menu items and form fields.
Step 5: Pass your website content on for some additional feedback
Getting a friend or potential customer to read your website content will give you insights as to how a potential user might read, understand and process your website. Ask them if they understood it all and if they have any questions about your business after reading your website content.
Asking a colleague or someone who has some insight into your business to read your website content will help you ensure you have not missed any unique selling points or key facts.
Step 6: Moving beyond the basic website content
Once your main website content is done, you can look at where you will build on your content though the addition of blog/video content. All this additional content will be added over time and will constantly add to your SEO keywords. Your blog content should all be written to direct users towards your ultimate website goal.
2. The Visual
Once you have your words written for your content, you need to consider visuals. Visual elements make up a large portion of the website content for many websites. Imagery, icons and design elements are all part of your website content. Your choice for each element will affect how a user interprets your words.
Vibrant red is a popular colour for important buttons. It won’t set the correct tone for a user needing book a counselling appointment. Using imagery of a beautiful green field might not compliment a page explaining the services of a divorce lawyer. Selecting relevant imagery which compliments and helps to communicate what you have written in words gives you the benefit of “1000 words”.
Once you have your website content ready, you need to get it into a website design. Contact us at Flicker Leap if this is a little out of your startups comfort zone.



This Post Has 0 Comments