
Practical reasons for white space in website design
Are you wondering why your website designer is leaving white space in your website design when they could use all that extra space to promote your brand? Here are some practical reasons for white space in website design. Don’t worry I won’t bore you with all the design theory like balance, contrast and legibility, although those are all also reasons to use white space. First off, read this article if you are not clear exactly what white space in website design is.
Practical reasons for white space in website design
Visual claustrophobia is a real thing
Space around and between elements helps users to both see and understand the content. That’s what you want, users who understand what you are saying to them and know what to do with that information. “Simple” websites have been proven to be more effective in gaining conversions. Here are some reasons why simple is better.
When bigger isn’t better, use space
Headlines, call to actions, images, logos… if you want to highlight something on your website, give it a little real estate to shine in.
Keeping it clean makes a good first impression
Think of it like a first date. We hope you would make sure to clean yourself up when you are off to meet someone. It is also generally recommended that you don’t spill all the dirt on yourself at that first meeting. It’s best to keep them intrigued and wanting more.
What fold?
Scrolling has become second nature to website users. This means you no longer need to worry about cramming everything above the fold. Just make sure your website looks great on all screen sizes and users will keep scrolling for more.
Space promotes interaction
The average Joe in 2017 is busy. Really busy. So don’t waste his time. Clutter is confusing and hard to navigate. Leaving space around and between areas of unrelated information helps users find what they want quickly.
Clumsy thumbs
Ever tried to press a button while browsing a website on your phone and found you accidentally hit the wrong link? It’s very frustrating! Creating a smooth user experience for your visitors includes leaving white space around buttons and hyperlinks to allow them to select the right link, even if they are using a thumb and balancing a full week’s groceries.
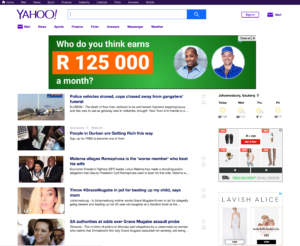
Still not convinced? I leave you with one comparison. Yahoo vs Google. Lots of info versus. lots of white space. Based on the fact that one of these companies has become one of the world’s most valuable brands, I would say the winner is clear (excuse the pun). Wouldn’t you?





This Post Has 0 Comments